Solucionar problema con la visualización de imágenes de un wordpress en safari
La última actualización de sistema operativo de Apple, llamada Capitán, trajo una actualización en su navegador Safari a la versión número 9 que hizo que dejasen de visualizarse algunas imágenes de páginas realizadas con wordpress.
Realmente no es un error de Safari, sino un problema con los CSS de algunos temas de wordpress.
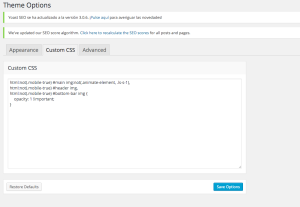
La solución a este problema con la visualización de las imágenes es bien sencilla. Debes dirigirte al panel de administración de wordpress, entrar en Theme Options y buscar los “Custom CSS” que dependiendo del tema podrán venir en un apartado u otro. Una vez ahí, no hay más que pegar este texto en la caja correspondiente y darle a guardar.
html:not(.mobile-true) #main img:not(.animate-element, .ls-s-1),
html:not(.mobile-true) #header img,
html:not(.mobile-true) #bottom-bar img {
opacity: 1 !important;
}
Con esto tendremos solucionado el problema y podremos ver en Safari las imágenes de las páginas hechas con nuestro WordPress.



¡Mil gracias!